增加 font-size 到 16px 以阻止 Input 元素在 iOS 上缩放
随着进行 web 访问的设备的多样性越来越复杂,响应式设计如今已经被非常广泛的应用。相信在为网站做响应式设计的时候,在 meta 元信息中设定 viewport 应该是众所周知的了,<meta name='viewport' content='width=device-width, initial-scale=1.0'> 应该是必备的。
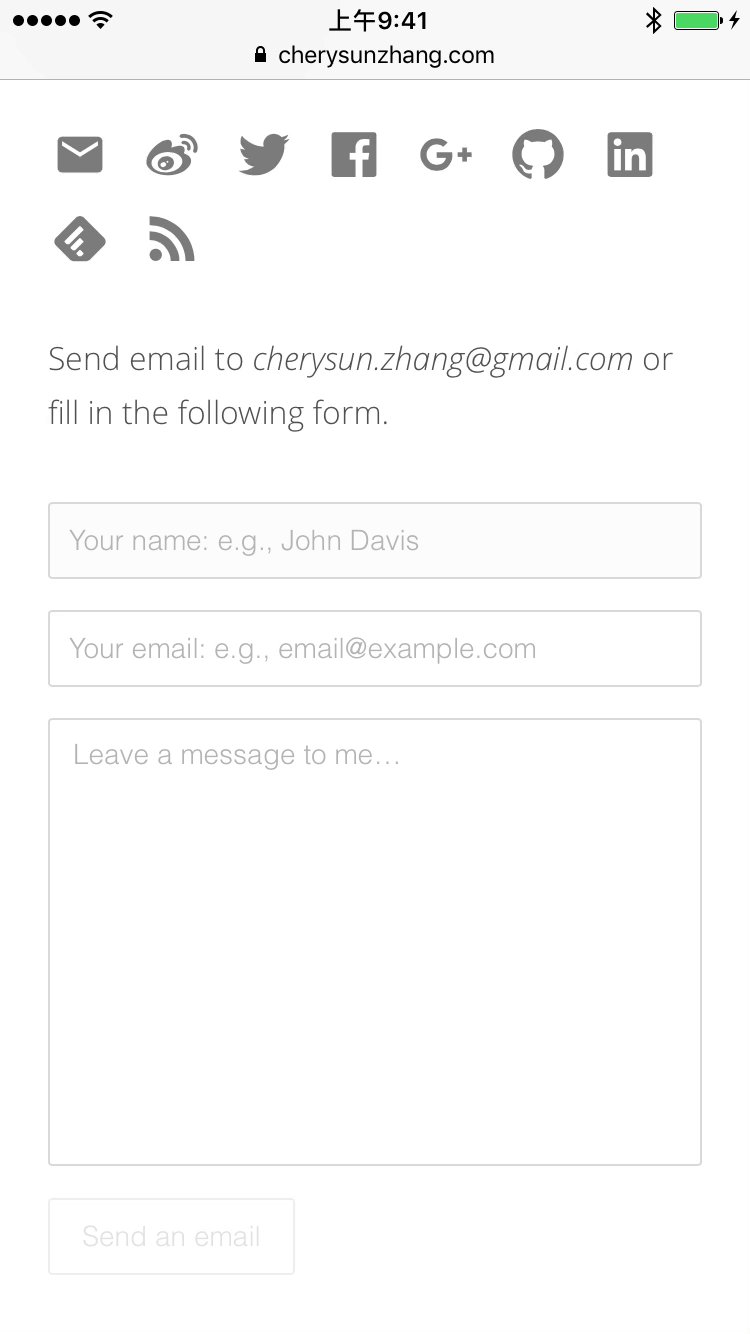
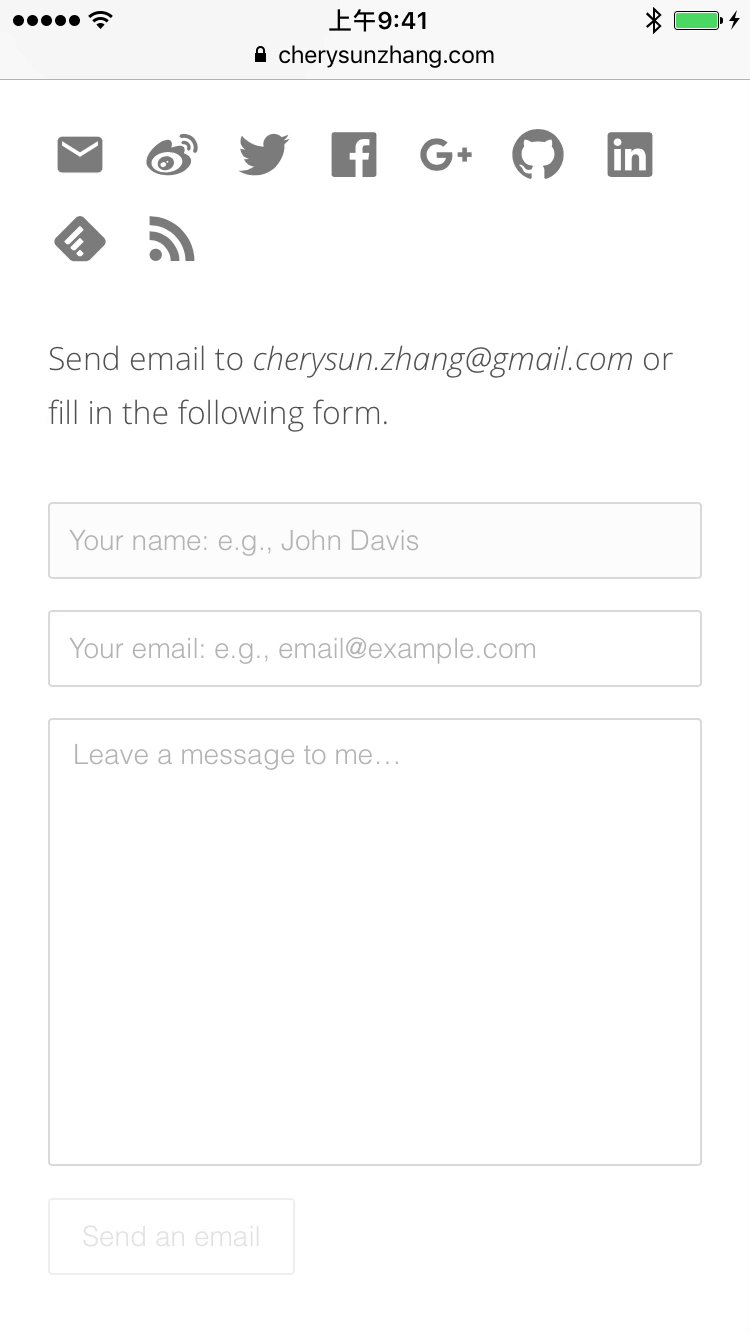
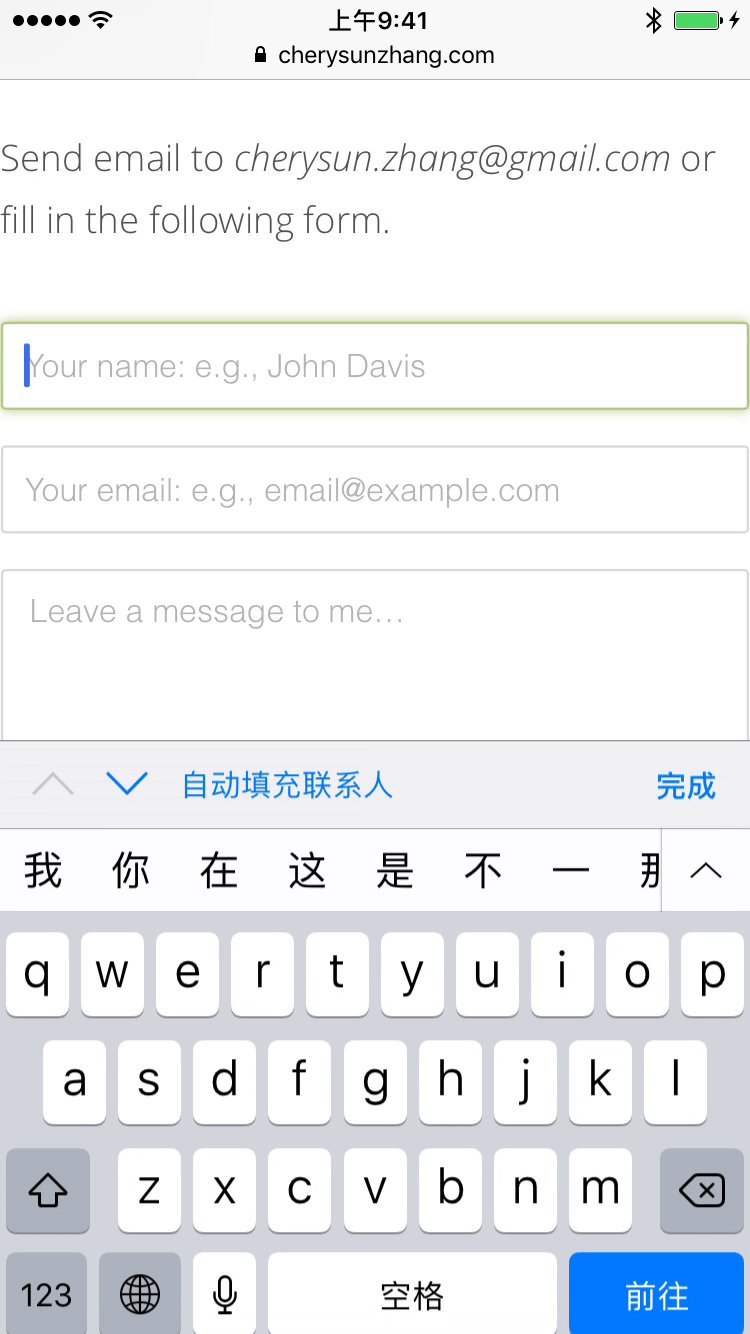
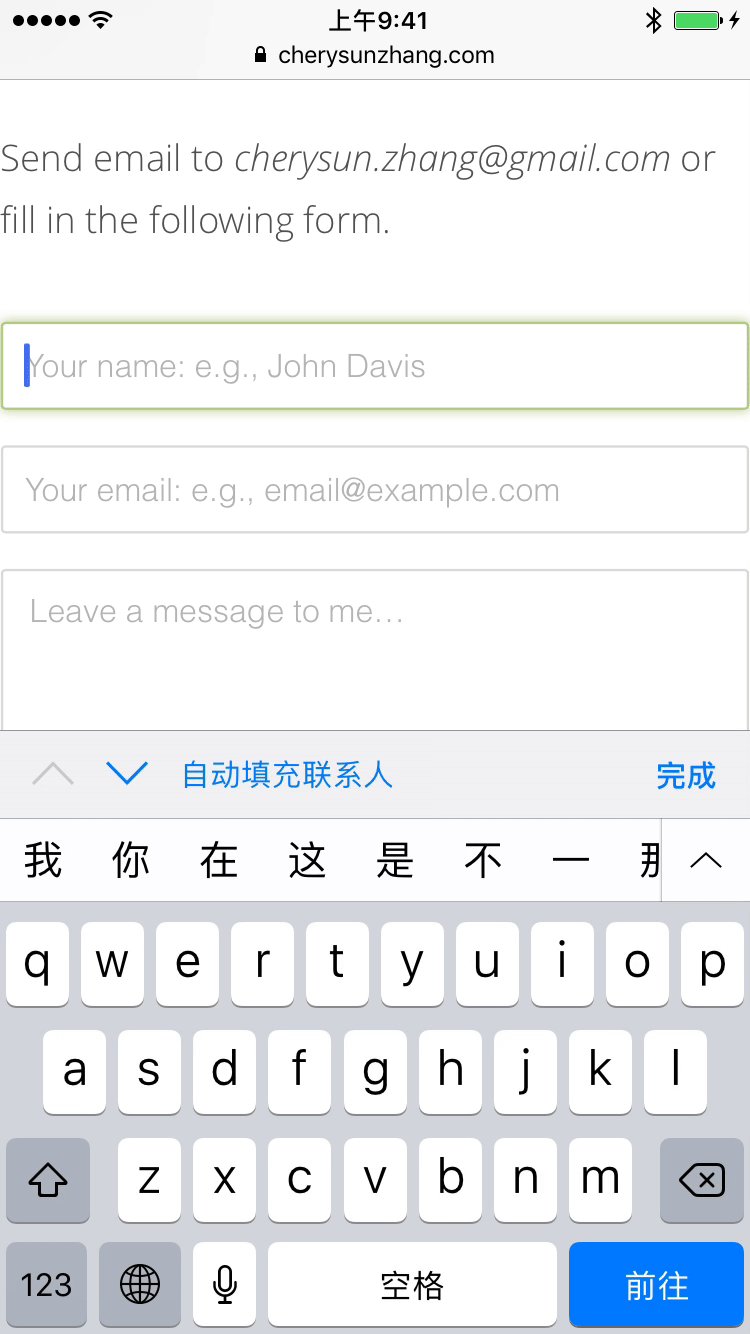
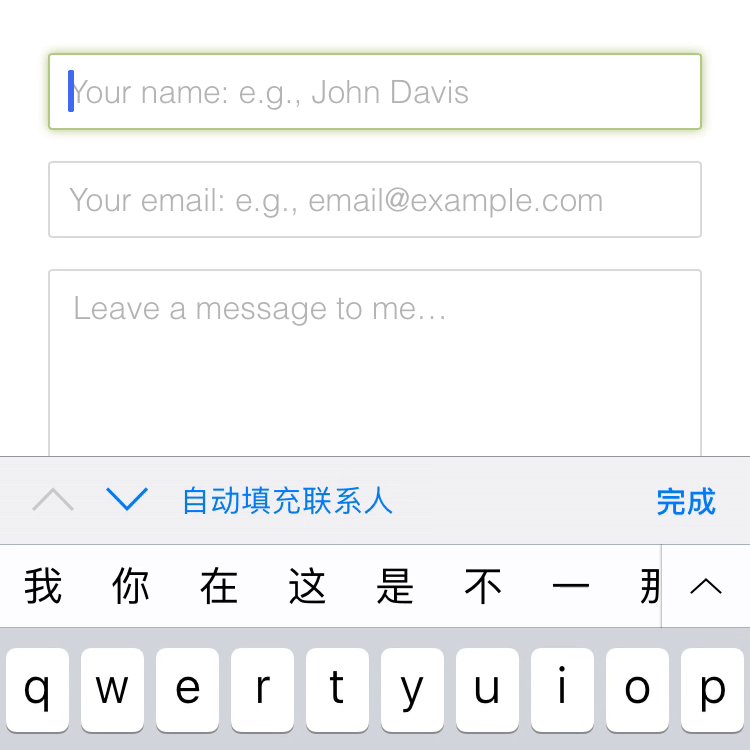
在为我自己的博客做开发的时候,将表单内文字的 font-size 设置为了 14px,在 macOS 上用 Safari 的“进入响应式设计模式1”后查看效果也并没有问题。然而在 iPhone 上实际测试的时候却发现,当想要在输入框中输入内容,点击 <input> 元素弹出键盘时,输入框会自动放大,而输入框的宽度已经设置为 100%,事实上并没有需要放大的必要。

如果在 <meta> 中增加 user-scalable=no,那么就会阻止用户在 iPhone 上的所有缩放操作。所以并不建议这样来处理。
最后发现,原来是为了表单能够在 iPhone 便于阅读,会将 font-size 低于 16px 的 input 元素自动缩放到 16px 的大小以防止字号不会过小而影响阅读。因此我们只需要在 CSS 中将 input 元素和 textarea 元素的字号设定为 16px 或者更大,即:
input,
textarea {
font-size: 16px;
}
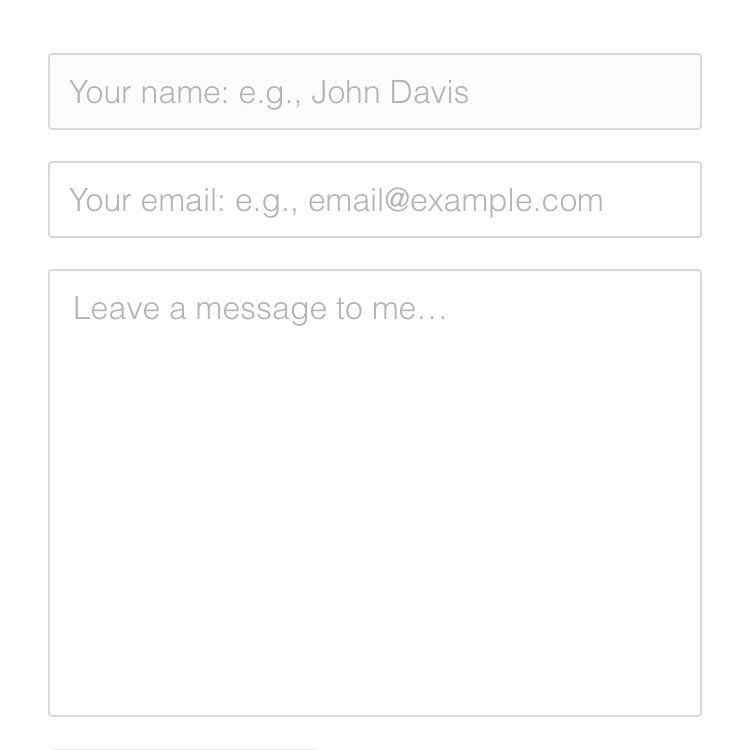
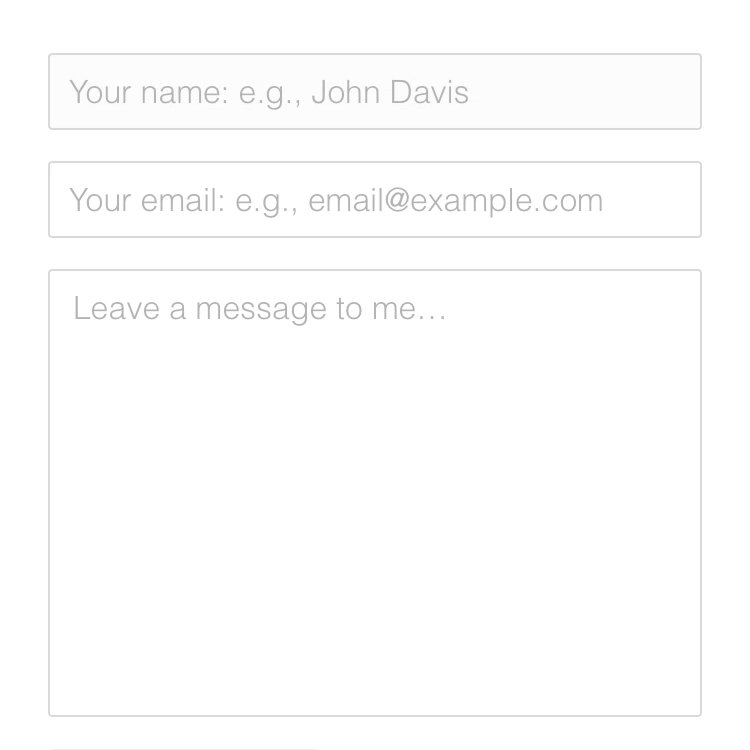
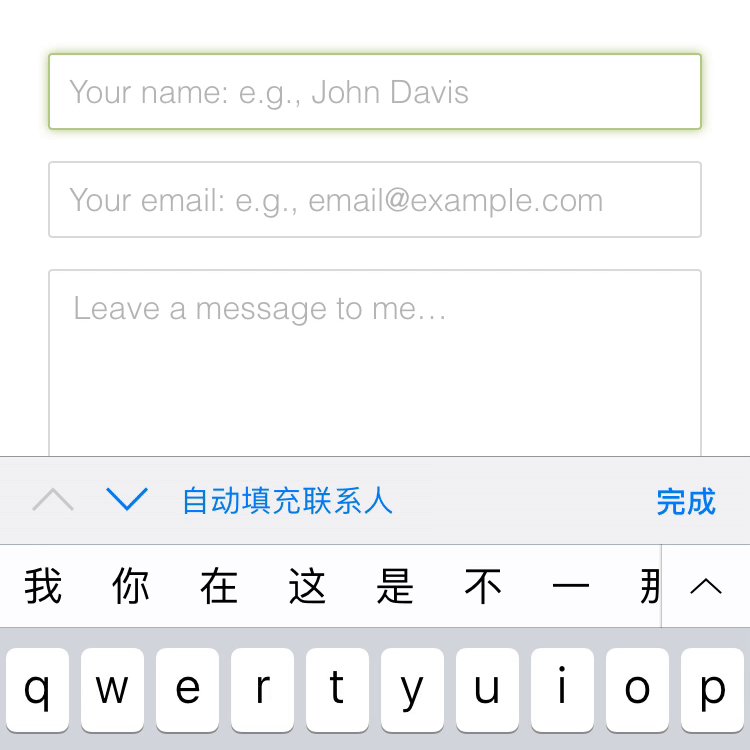
这样修改完成以后,在 iPhone 上点击输入框就不会再自动放大,看起来效果就好很多了。

-
在 Safari 中“Safari” > “偏好设置”,点按“高级”,然后选择“在菜单栏中显示‘开发’菜单”。之后在菜单栏中选取“开发” > “进入响应式设计模式”,也可以使用快捷键 ⌥⌘R,即 Option-Command-R。 ↩